Top 20 NuGet scroll Packages
Auto Scrolling Image Pager with Pager Indicator and Text for Xamarin.Android
A customized LayoutManager - fade and shrink the head itemView when scrolling.
Android library for creating image/video gallery with thumbnails on bottom of the screen.
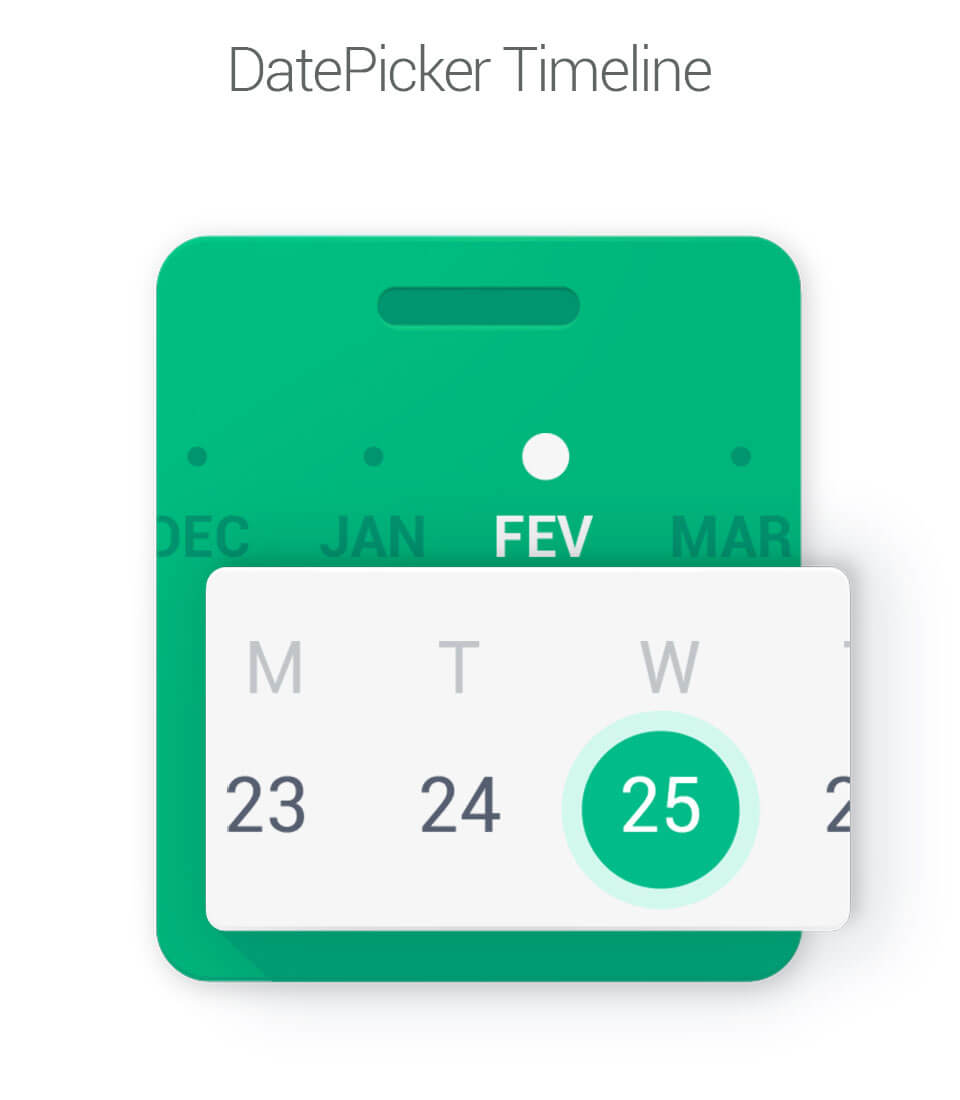
An infinite scrolling timeline to pick a date for Android
Describe your animation and run!
Elasticsearch Bulk and Search is a high level library to make easy basic query operations (get, search and scroll) and index operations (single index or bulk), besides paging, sorting and query buider.
nanoScroller.js is a jQuery plugin that offers a simplistic way of implementing Mac OS X Lion-styled scrollbars for your website. The latest version utilizes native scrolling and works with the iPad, iPhone, and some Android Tablets.
My package description.
Angular UI Scroll (angular-ui-scroll) binding library for Bridge.NET projects.
Angular Scroll (angular-scroll) binding library for Bridge.NET projects.
Scroll Into View (scroll-into-view) binding library for Bridge.NET projects.
Better Scroll (better-scroll) binding library for Bridge.NET projects.
An Android library automatically adds scroll up button to RecyclerView
Android: iOS-like over-scrolling effect applicable over almost all scrollable Android views (RecyclerView, ListView, GridView, ScrollView).
Android library to observe scroll events on scrollable views. It's easy to interact with the Toolbar introduced in Android 5.0 Lollipop and may be helpful to implement look and feel of Material Design apps.
This is a bottom sheet component for Xamarin Forms
A simple to use and customizable scroll-to-top library for Android RecyclerView
Android ReyclerView with fast scrolling and scroll popups
Simplistic implementation of an infinite scroll component for Blazor
Library that allows developers to easily let view change with the parent which can scroll. The animation contains one or more of parallax, alpha, scale.